This Blog will provide step-by-Step guide for developing simple SAPUI5 Application.
In case you have not configured development environment please follow blog On How to SetUp SAP UI5
Follow below steps for developing simple SAPUI5 Application.
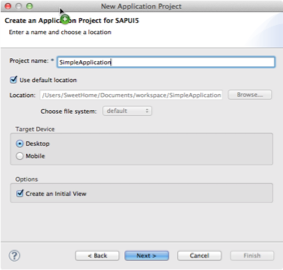
Step 1: Open Eclipse IDE and then click New —> Other —> SAPUI5 Application Development —> Application Project.

Provide Project Name and click Next.
On next screen give the View Name and select development paradigm. You can select paradigm in which you our comfortable.
By default following 3 files will be created.
- Index.html,
- MyView.View
- MyView.Controller.
Below is code of Index.html
Step 2: SAP UI5 Application is implemented in JavaScript, so for loading UI5, its bootstrap just needs to be included with a <script> tag. The last two attributes select the visual design to apply initially (other choices would be “sap_hcb” or “sap_platinum”) and the UI5 control library/libraries to use (“sap.ui.dev” would be another one).
Note : Make sure the URL points to a SAPUI5 installation.
<script id=”sap-ui-bootstrap”
src=”resources/sap-ui-core.js”
data-sap-ui-theme=”sap_goldreflection”
data-sap-ui-libs=”sap.ui.commons”>
</script>
As a minor detail, the <body> should have a certain CSS class, so the page background and some other styles are properly set
<body class=“sapUiBody”>
two meta-Tags at the beginning of the <head>
- first to ensure that Internet Explorer 8+ uses its most-standards-compliant rendering mode.
<meta http-equiv=”X-UA-Compatible” content=”IE=edge” />
- second to let all browsers treat the file as UTF-8 encoded (assuming that you use this encoding when editing/saving the file)
<meta http-equiv=”Content-Type” content=“text/html;charset=UTF-8″/>
Step 3: The Index.html has the reference to the View that need to be called. So we can start our application development in the view.
Example: Create a button in the View and then handle the action in the controller.
Create a button and attach an event to it. Place the button in the content container as shown below
Step 4:. Create the method for the event described in the button in controller file and give an alert message when the button is clicked.
Application Preview
Right Click on the Index.html file and Run As -> Web APP Preview
Deploying to Tomcat Server
There are multiple ways you can deploy the SAP UI5 application to your local tomcat server.
- You can configure the Tomcat server in your eclipse and run the application on server. (or)
- Do an Export of the project as war file and place it inside the /webapps folder in Tomcat installation directory. Stop and start the tomcat server.
Run the application URL as http://localhost:8080/SimpleApplication
A very good tutorial for developing a simple sapui5 application